15+ resources for accessible digital products & content
An ongoing list of books, videos, tools, and other resources to improve the accessibility of digital products & content.

I’ll try to update this page as I find better resources to share. Please use what works for you, change what doesn’t, and read the full disclaimer here.
Don't know where to start? Consider:
- Is there a problem you're wanting to solve, or a specific scenario that happened?
- What topics are you most interested in? Taking small steps consistently adds up over time.
- What's your favourite way to learn? This can include: reading, listening, watching, doing, or a mix!
Read
Accessibility for Everyone by Laura Kalbag
You can buy it from A Book Apart here or read an excerpt here.

Ruined by Design by Mike Monteiro
To learn about why design is political, and how we can do better.

Accessing the 25% Who Can’t — How To Design for Accessibility by Dr. Sarvnaz Taherian Ph.D
Full of practical tips for designers.

WebAIM's articles
See an overview of their articles here - some notable mentions include:
- Designing for Screen Reader compatibility - this one is new to me!
- Cognitive Disabilities - "by far the most common type of disability", and an often easy one to overlook since it can be less visible!
Watch
Designing for Neurodiversity, by Treyce Meredith
Treyce is a Product Designer at Dropbox - this is a recording of his talk at Figma's Config 2022.
Guides & Tools
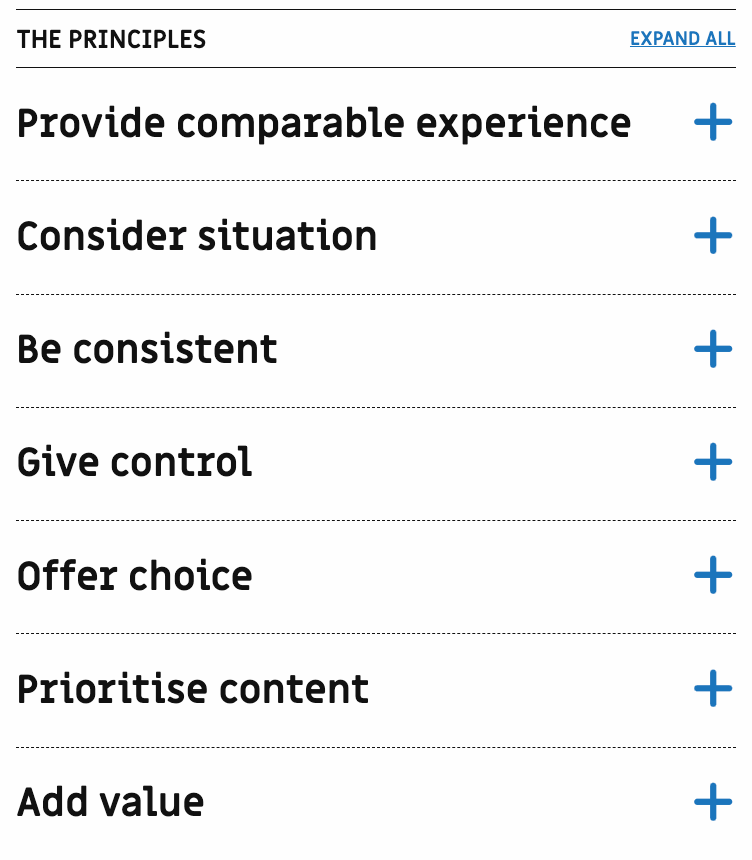
7 Inclusive Design Principles
A guide for anyone involved in the design and development of websites and applications.

The A11y Project's Checklist is a simple way to go through the Web Content Accessibility Guidelines (WCAG)

Stark
Has a bunch of tools to check color contrast, simulate vision, test touch targets, annotate alt text and more, in your day to day tools like Figma and Google Chrome. Available on a free & paid subscription.

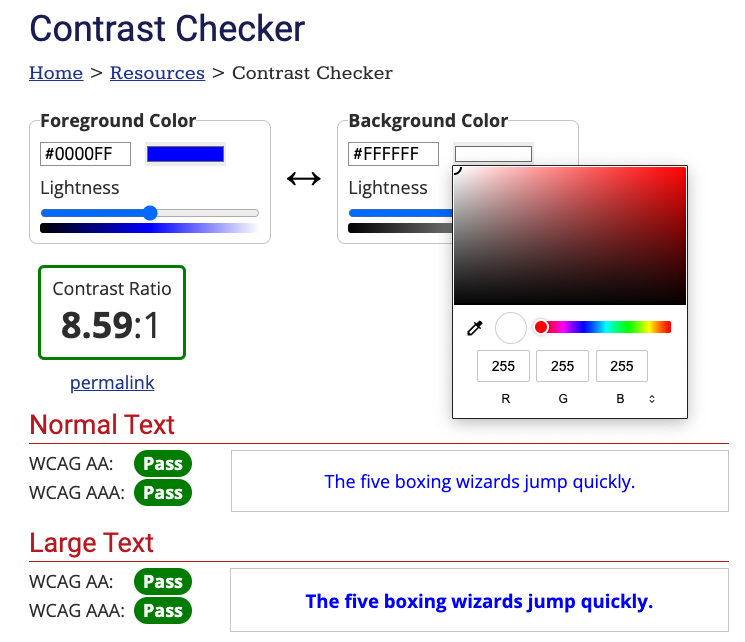
WebAIM's color contrast checker
Is an easy way to check a color contrast ratio for free.

Auditors for apps & websites
WAVE Web Accessibility Evaluation Tool
Lets you enter a domain for a quick audit

Hello Access
For audits by experienced consultants with professional and lived experiences with assistive technology, so you can see how they would navigate through your website and what you can improve on. They can also do checks based on the WCAG 2.1 criteria.

Access Advisors
For a wide range of services to improve digital accessibility, from a social enterprise that donates up to 15% of our revenue Blind Low Vision NZ.

Learn
Fingerspelling
To practice American Sign Language with your hands and a webcam.

Design Accessibility by Uxcel
First level free, subscriptions start at $48USD/year.

Who to follow
- Anna E. Cook (@annaecook) is an Accessibility Specialist that's currently a Senior Inclusive Designer at Microsoft. You can find links to her articles and speaking events here.
- Tatiana Mac (@TatianaTMac) is an independent American engineer and international keynote speaker focused on inclusive, accessible, and ethical products with thoughtful practices.
- Accessibility Awareness (@A11yAwareness) shares accessibility tips - thanks Steven Male for sharing!
Still looking for more?
👏🏽 The a11y Project has a mega-list of resources.
Have any resources you want to see here? Get in touch by:
- Mentioning @heykina on Twitter or DMing me @kinanti.desy on Instagram.
- For longer or private feedback, you can email me. I read 100% of emails, but can't guarantee that I'll reply, especially in a timely manner.





