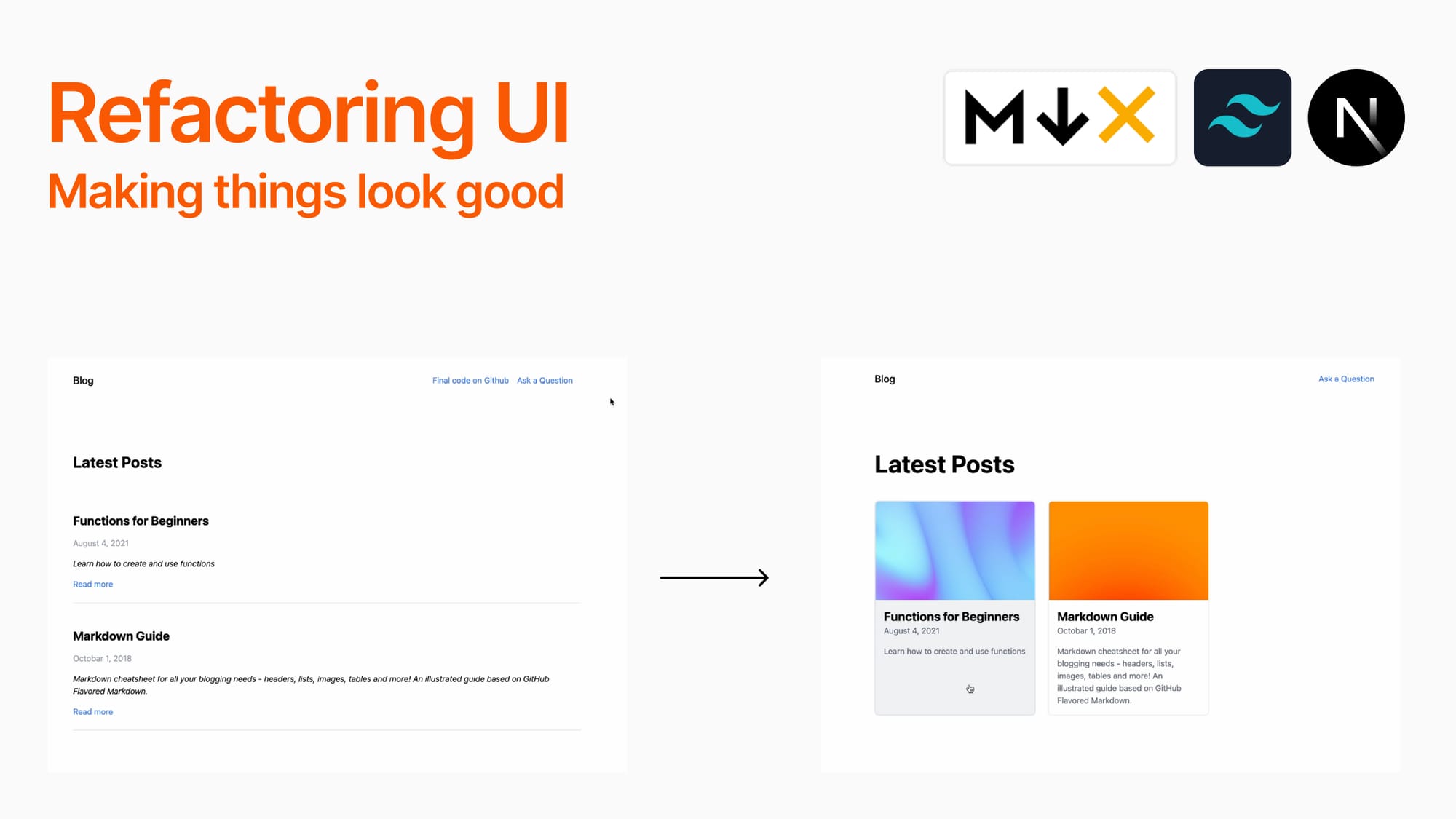
Refactoring UI: Making things look good
Resources to learn more about design systems and iteratively improving user interfaces

Slides from my workshop for Women Coders:
Template to start from the beginning:
GitHub - kinantid/mdx-blog-template: A MDX, Next.js, and Tailwind CSS blog template for the September 2024 Women Coders Refactoring UI workshop.
A MDX, Next.js, and Tailwind CSS blog template for the September 2024 Women Coders Refactoring UI workshop. - kinantid/mdx-blog-template

Result:
GitHub - kinantid/mdx-blog-result: Cheatsheet ⚡️
Cheatsheet ⚡️. Contribute to kinantid/mdx-blog-result development by creating an account on GitHub.

Tools
⚙️ Cursor
Visual studio code, but with inline AI suggestions that you can approve chunk by chunk. Game changer!
Cursor
The AI Code Editor

⚙️ Raycast
Mac keyboard shortcut tool with useful extensions like a clipboard history, Tailwind classes, and more.
Raycast - Your shortcut to everything
A collection of powerful productivity tools all within an extendable launcher.

⚙️ Storybook
Tool for managing UI components in isolation, so you can test behaviour and check for visual/functional regressions quickly.
Storybook: Frontend workshop for UI development
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It’s open source and free.

Resources
Ordered by quickest to longest to read
⚡ Design tokens: a visual explainer
What are design tokens?
Design tokens are like nicknames for design elements. Learn more about design tokens, levels, naming structure, and integration process.

📚 Refactoring UI by Adam Wathan and Steve Schoger, the creators of Tailwind CSS
Tactical tips on how to make your UI look better, from a developer's perspective
Refactoring UI
Learn how to design awesome UIs by yourself using specific tactics explained from a developer’s point-of-view.

📚 Google's People + AI Guidebook
UX principles for building user-friendly AI products
People + AI Guidebook
A toolkit for teams building human-centered AI products.

📚 Design that Scales by Dan Mall
A primer on creating and managing design systems
“Design That Scales,” a design system book from Dan Mall
A lively and paradigm-challenging evaluation of what makes good system designs work at any scale.